My name is Niamh, and I’m SBA’s resident junior art director. I supplement the design team wherever needed: stepping in to storyboard our video projects, offering a new perspective in campaign concepting meetings, and even taking the lead on making style guides for some of our branding clients.
But despite having many different types of projects on my plate, I try to approach each one the same. I feel like having the same approach makes it easier to get started- I’m able to get into the right mindset since I recognize the steps (it’s all very Pavlovian).
I’m going to walk you through how I approach my work, starting with the all-important tool kit.
Tools:
- Fresh, blank sketchbook page
- A nice pen (very particular about this)
- Adobe Illustrator (poison of choice)
- Google Hangouts (every work-from-home designer’s lifeline)
- Perfectly curated focus-mode playlist
Today’s blank page is the first in a new notebook, the playlist is Korean R&B and the project is a new landing page on our website.
Let’s get started.
Finding Pin-spiration
Even Michelangelo needed inspiration (probably), and since I’m no classical great, I definitely need some, too.
I like to skim sites like Dribbble and Behance in my free time, to see what other designers are doing, but when it comes to collecting inspiration with a specific project mind I always turn to Pinterest. I like to collect everything from work that inspires me, to just plain images or colors that fit the concept I want to create.
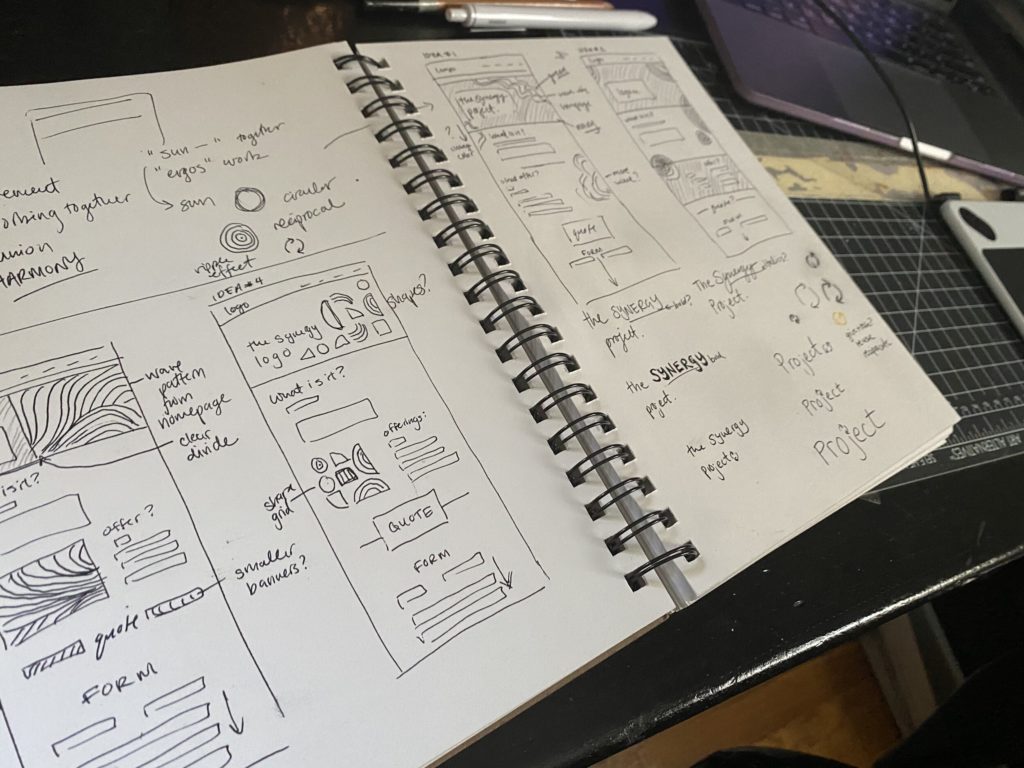
Putting Pen to Paper
For me, every new project starts on paper. I started on my design path as a fine artist, and although I’ve largely traded in my charcoal for a Wacom tablet, I still have to start everything physically, and on paper. The ideas aren’t real unless I use my hands to draw them.
I try to set an amount of ideas for myself- I usually challenge myself to come up with at least five. It’s easy to pick the first idea you have and run with it, but sometimes you need to clear out your brain for the really good ideas to come out (sort of like when you need to make some scribbles with a pen before the ink comes out).
Today, I need to come up with a pattern for the site header. Having collected some inspiration and built a moodboard, I’m going to start sketching out some ideas. From these sketches, I can pull out some solid contenders to start creating digitally.

Collaboration
A designer is not an island, and a project is never a solo endeavor– especially at SBA. So this is about the point in my project timeline to call a check-in meeting. As I’ve been working, I’ve been sending screenshots to the Senior Art Director and working with her to get to a good midway point, but calling a meeting like this is a good way to get everyone’s eyes on a project at once. I’ll get some fresh perspectives, some useful critique, and be able to make sure we’re all on the same page for how things should look moving forward.
One thing I like about check-in meetings at SBA is that they’re never just between the design team. Our account team, and even SBA’s founders and creative directors get involved. I like it because it shows that our work doesn’t just get 100% from me, or from the individual working on it, but from everyone in the office. Our meetings may look different now, since we’ve moved our conference room to a Google Hangout call, but the energy and effort everyone puts forward to collectively make this project work is always going to be the same.
Back to the Drawing Board
Now it’s time to address the comments from our meeting. This is when I really have to emerge from the design cocoon I created to get started properly. I’ll be sending ideas back and forth with my Senior AD, and collaborating with one of our media-planners-slash-CSS-extraordinaires to get this site built.
This step can get tough, as projects can end up with rounds and rounds of edits. This is usually where the “perfectly curated playlist” comes in, to keep me motivated during hours of “How does this look?” and “How about this?” and “Ok I tried that – let me know what you think!” But sometimes, I still get stuck in what I call “the slump”- a period of no new ideas, no clue how to continue, and a ton of frustration.
Working Through “The Slump”
Humans are endurance creatures, but we certainly weren’t built to stare at a computer screen for hours a day. That’s what I try to remind myself when I hit The Slump– it just means it’s time to get up, stretch, move around.
This usually means leaving to take a walk around the block, treating myself to an iced coffee, or even going back to paper by sketching some birds or buildings into my notebook.
Hitting this mental wall when working (especially against a deadline) is annoying, but it’s easier to handle when you see it as just part of the process, rather than an interruption. Everyone needs a break sometimes, and there’s no shame in admitting when you need one.
It’s 11:30!
One of the best pieces of advice I ever read was from SNL’s Lorne Michaels: “The show doesn't go on because it's ready; it goes on because it's 11:30”
While that’s about writing for live sketch comedy, I feel like it can apply to a lot of creative work. It can be hard to meet the end of a project– there’s always some more things to tweak, new versions to try, different approaches to consider. And at SBA, we always want to make the best possible work we can. We’re always pushing ourselves with our work, making sure our work is good, not just “good enough”.
But when I get to this point, when I start making changes for the sake of making changes? It’s time to remember that it’s 11:30, it’s Saturday night, and the audience is waiting. If I keep editing, I’ll whittle away from what made the design work in the first place. There’s a time for editing, but there’s also a time for conviction and confidence in my design. And right now, right before pushing it live, is that time.
And that’s it! That process can take days, weeks, even months, but it usually stays the same. And then the next project comes, I turn a new blank page in my notebook, fire up Spotify, and start over.
Oh–and if you’re curious about the page I’m talking about? Check out the finished product here!